[Jekyll] Chirpy 테마 업데이트하기 - 5.4.0에서 7.2.4로
Jekyll의 Chirpy 테마를 버전업하면서 겪은 시행착오를 담았습니다.
개요
안녕하세요.
이번 글은 오랜만에 Jekyll의 Chirpy 테마를 업데이트하면서 겪은 시행착오를 담았습니다.
들어가기 앞서
아무것도 안 했는데 오류가 난다..
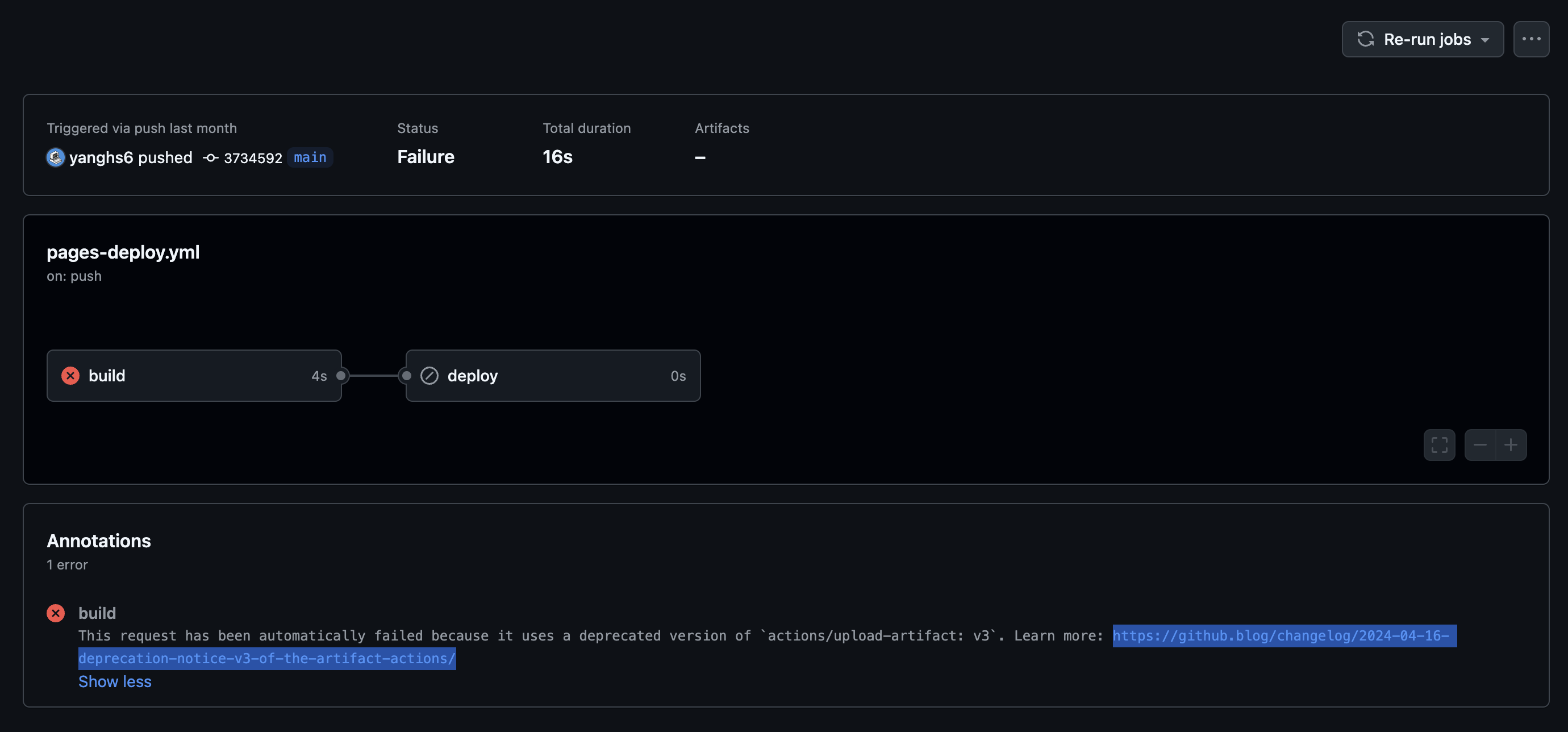
때는 바야흐로 2025년 2월, 게시글을 작성 후 push를 했는데 배포 중 오류가 발생합니다.
링크를 살펴보니 pages-deploy.yml 파일에서 사용 중인 upload-pages-artifact의 기존 버전이 deprecate된다는 글이었습니다. 해당 버전만 업데이트해도 동작하겠지만 전체적으로 예전 버전인 느낌이더라구요. 하나하나 수정하기 전에 Chirpy 테마에서의 pages-deploy.yml 파일을 참고하러 갔습니다.
오류 스크립트만 바꾸기에는 아쉽다
Github의 Chirpy 테마 레포지토리를 살펴보니 메인 버전이 2개 업데이트되면서 배포뿐만 아니라 내부적으로 많은 변화가 있더군요. 바로 눈에 띈 내용은 ToC 표시 강화나 임베딩 비디오 지원이었습니다. GPT를 이용해 5.4.0과 7.2.4의 상세한 차이를 아래의 표로 정리했습니다.
| 항목 | 5.4.0 버전 (기존) | 7.2.4 버전 (최신) |
|---|---|---|
| 출시일 | 2022년 이전 | 2024년 12월 21일 |
| 디자인 개선 | 기본 디자인 유지 | 사이드바, 푸터 및 블록 인용 개선 |
| 다크 모드 지원 | 지원 | 향상된 지원 (VSCode 스타일 적용) |
| 코드 하이라이팅 | 지원 (기본 기능) | 코드 블록 스타일 개선 |
| 검색 기능 | 기본 검색 지원 | 성능 개선된 검색 엔진 |
| TOC (목차) | 기본 TOC 지원 | 모바일/데스크탑에서 TOC 표시 및 스크롤 지원 |
| MathJax & Mermaid | 지원 | Mermaid 테마 새로고침 문제 해결 |
| 소셜 미디어 지원 | 기본 지원 (Twitter, GitHub 등) | Reddit, Bluesky, Threads 추가 |
| 페이지 조회수 | 없음 | GoatCounter 지원 |
| 분석 툴 지원 | Google Analytics 지원 | Cloudflare, Fathom, Matomo 추가 |
| 동영상 지원 | 미지원 | 비디오 파일 임베드 지원 |
| Sass 아키텍처 | 기본 구조 유지 | Sass 아키텍처 모듈화 |
| Jekyll 빌드 속도 | 기본 속도 | 빌드 속도 최적화 |
| 모바일 최적화 | 기본 반응형 지원 | TOC 표시 및 가독성 개선 |
| 버그 수정 | 몇 가지 주요 버그 수정 | 다수의 UI 및 기능 관련 버그 수정 |
아무래도 오랜만에 블로그를 업데이트할 때가 온 것 같습니다..!!
Chirpy 업데이트
사실상 첫 메인 버전 업데이트이다 보니 세부적인 파일을 모두 옮기기에는 무리가 있다고 판단했습니다.
그래서 아래와 같은 전략을 수립했습니다. 순탄하게 흘러갈 것이라고 생각하면서 말이죠.
- 7.2.4 버전의 chirpy starter clone 하기
- _config.yml의 설정값 업데이트하기
- _tabs/와 _posts/의 모든 게시글 옮기기
- 커스텀한 사이드바 적용하기
1. 7.2.4 버전의 chirpy starter clone 하기
가장 먼저 7.2.4 버전의 chirpy 테마(Repo 링크)를 clone 했습니다.
참고로 ruby의 버전이 3.3 이상에서만 동작하므로 기존의 ruby를 사용하시는 분은 ruby 자체를 업데이트하거나 혹은 rbenv(Repo 링크)을 통해 버전을 맞춰주셔야 합니다.
또한 관련 패키지들의 업데이트도 함께 이루어지기 때문에 bundle install을 통해 기존 패키지를 업데이트해야 합니다.
2. _config.yml의 설정값 업데이트하기
_config.yml의 설정값을 업데이트하는 과정은 그렇게 어렵지 않았습니다. 기존에 활용하는 값을 그대로 사용하고 올바르게 동작하는지만 확인했습니다.
새로운 설정들이 보였지만 당장 활용하고 있지 않아 여백으로 남겨두었습니다.
3. _tabs/와 _posts/의 모든 게시글 옮기기
Jekyll에서 1개의 게시글이 1개의 md 파일이기 때문에 모든 게시글을 옮기는 작업은 md 파일을 옮기는 작업과 동일합니다.
따라서 여기까지는 순탄하게 흘러갑니다.
4. 커스텀한 사이드바 적용하기
문제는 늘 그렇듯 커스터마이징한 부분에서 발생했습니다. 어느 정도 깨질 것이라고는 생각했지만 collapse 기능이 동작조차 하지 않더라구요. 조금 더 찾아보니 5.4.0 버전에서는 Bootstrap의 버전이 4.x 였으나 7.2.4 버전에서는 5.x로 업데이트되었습니다. Bootstrap 5.x 버전에서는 collapse에 사용되는 태그나 속성의 이름이 달라졌는데요. 이를 반영하기 위해 조금씩 수정했습니다. 구체적인 차이점은 아래와 같습니다.
| 항목 | Bootstrap 4 | Bootstrap 5 |
|---|---|---|
| 기본 구조 | <div class="collapse"> 사용 | 동일 (.collapse 사용) |
| 데이터 속성 | data-toggle=”collapse” 사용 | data-bs-toggle=”collapse” 사용 (bs- 접두사 추가) |
| 데이터 그룹 | data-parent=”#id” 사용 | data-bs-parent=”#id” 사용 |
이후 배포를 진행했는데 Bootstrap이 전혀 적용되지 않았습니다. 배포 버전의 header에서는 Bootstrap 의존성을 제외하는 부분이 원인이었습니다. 원본 head.html 파일을 그대로 _includes에 복사하되 Bootstrap 부분만 수정했습니다.
- 기존
1
2
3
4
<!-- Bootstrap -->
{% unless jekyll.environment == 'production' %}
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/css/bootstrap.min.css">
{% endunless %}
- 수정
1
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/css/bootstrap.min.css">
이제서야 기존의 Sidebar와 동일하게 보이고 동작합니다!!
마무리하며
호스팅 서비스의 업데이트로 인해 의도치 않은 최신 버전으로 업데이트했습니다.
Github Action을 오랜만에 봤는데 익숙하지 않아서 조금 헤맨 점이 부끄럽네요…
또 Liquid 문법에서도 상당히 빙빙 돌아 해결했습니다만 더 빠르게 접근하지 못한 점이 아쉽습니다.
그래도 제가 먼저 헤맸으니 이 글을 보는 다른 분들은 수월하게 찾아가기를 바랍니다.
감사합니다. 😀
참고 문헌
- cotes2020, jekyll-theme-chirpy, Github, https://github.com/cotes2020/jekyll-theme-chirpy
- cotes2020, chirpy-starter, Github, https://github.com/cotes2020/chirpy-starter
- rbenv, rbenv, Github, https://github.com/rbenv/rbenv
- Introduction · Bootstrap v5.0, getbootstrap.com, https://getbootstrap.com/docs/5.0/getting-started/introduction/
- Deprecation notice, v3 of the artifact actions - GitHub Changelog, github.blog, https://github.blog/changelog/2024-04-16-deprecation-notice-v3-of-the-artifact-actions/