[Data] 블로그 데이터 파이프라인 만들기 - 01. Google Analytics4
블로그 데이터 파이프라인 만들기 시리즈로 Google Analytics에 대해 알아봅니다.
개요
- [블로그 데이터 파이프라인 만들기] 시리즈
안녕하세요.
이번 글에서는 2023년 계획 중 하나인 “블로그 데이터 파이프라인 만들기” 첫번째 시간으로 Google Analytics에 대해 알아보겠습니다.
Google Anayltics 개요
위키백과에서는 “웹사이트 트래픽을 추적하고 보고하는 구글이 제공하는 웹 애널리틱스 서비스”라고 소개합니다.
웹 트래픽?
웹 트래픽(Web Traffic)은 웹 사이트에 방문한 사람들이 데이터를 주고받은 양을 의미합니다.
이러한 트래픽을 분석하기 위해서는 다음과 같이 다양한 정보를 수집합니다.
- 방문자 수
- 방문자 당 페이지 뷰 평균 수
- 평균 방문 시간
- 도메인 클래스
- 요청을 가장 많이 받은 페이지
웹 애널리틱스?
웹 애널리틱스(Web Analytics)는 웹 사용률을 이해하고 최적화하기 위해 웹 데이터를 측정하고 수집하고 분석하는 툴입니다.
단순하게 웹 트래픽을 측정할 뿐만아니라 비즈니스와 시장 연구의 도구로서도 사용합니다.
예를 들어 새로운 광고를 게시할 때 게시 이전까지의 웹 트래픽과 이후의 웹 트래픽을 비교하여 성과를 측정할 수 있습니다.
또는 트래픽이 유입되는 경로를 수집하여 다양한 경로 중 어느 것이 효과적이고 또는 어느 것이 개선해야하는지 확인할 수 있습니다.
연혁
GA1: 구글 애널리틱스 출시
구글 애널리틱스의 시작은 구글이 어친(Urchin)이라는 웹분석 기업을 인수한 뒤 출시한 웹분석 툴이었습니다.
GA2: Google Analytics(Classic)
이후 비동기식 태그를 적용한 구글 애널리틱스 클래식 버전(GA2)이 출시됩니다.
GA3: Universal Anayltics
Universal Anayltics(GA3)에 와서는 유저ID를 통해 교차 기기 분석이 가능해졌습니다.
그렇지만 GA3까지의 서비스는 스마트폰이 나오기 이전부터 제공된 서비스로 웹 중심 툴이었습니다.
웹분석에서 사용해온 JavaScript 기반의 추적코드를 사용할 수 없었으며, 별도의 모바일앱용 SDK를 설치하여 데이터를 분석하고 수집해야 합니다.
이를 위해 구글은 파이어베이스 애널리틱스(Firebase Analytics)를 도입합니다.
GA4: Google Analytics4
이렇게 웹과 앱 두 환경을 분석할 수 있게 되었지만 동일한 사용자는 웹과 앱 중 하나만 사용하지 않습니다.
사용자를 온전하게 추적하고 분석하기 위해서 구글을 웹과 앱을 동시에 분석할 수 있는 서비스를 발표합니다.
이 서비스가 바로 2023년 4월 기준 최신 버전인 GA4입니다.
주요 기능
1. 웹+앱 통합 분석
웹과 앱 트래픽을 하나의 속성에 담아 통합 운영 가능합니다.
GA4 이전에는 웹 트래픽을 UA, 앱 트래픽을 파이어베이스에 담아 별도로 운영해야 했습니다.
그렇지만 GA4의 등장으로 웹 트래픽과 앱 트래픽을 데이터 소스로 하는 스트림을 하나의 속성에 추가할 수 있습니다.
2. 사용자 식별
GA4는 쿠키를 이용해 신규 방문자와 재방문자를 구별합니다.
하지만 동일한 사용자라도 여러 브라우저, 여러 기기를 이용한다면 각기 다른 쿠키가 생성되어 다르게 인식합니다.
이 때 동일한 사용자가 다양한 기기(브라우저)를 통해서 웹사이트를 방문하는 것을 온전하게 측정하는 것을 교차 기기 추적(Cross Device Tracking)이라고 합니다.
이를 위해 GA4에서는 사용자의 로그인 정보(회원정보)를 사용하고 이를 유저ID라고 합니다.
기존의 UA에서도 교차 기기 추적이 가능했지만 유저 ID를 설정할 때 별도의 보기를 생성하고 유저 ID가 확인된 사용자들만 이 보기에 담아 분석할 수 있도록 했습니다.
3. 데이터 모델
기존의 UA는 세션 중심 데이터 모델을 적용한 반면, GA4는 이벤트 중심의 데이터 모델을 적용했습니다.
가장 작은 수집 단위가 다른데 UA에서는 히트(hit, 조회), GA4에서는 이벤트(event)입니다.
UA는 세션 범위 지표가 사용되는 반면 GA4에서는 한 명의 사용자와 이 사용자가 행한 이벤트 위주의 지표를 사용합니다.
4. 향상된 측정
UA는 세션 데이터 및 페이지 관련 데이터만을 자동으로 수집하고, 그 이외의 데이터는 수동으로 추가 설정이 필요했습니다.
하지만 GA4는 스크롤, 사이트 검색 등 사용자 상호작용에 대한 데이터를 별도의 코드 추가 없이 자동으로 수집합니다.
5. 탐색을 위한 맞춤형 보고서 제공
표준 보고서에서 제공되지 않거나 제공되더라도 원하는 방식으로 보기 불편한 지표들을 맞춤형으로 구성하여 사용할 수 있습니다.
자유형식부터 유입경로 탐색 분석, 세그먼트 중복 분석 보고서, 경로 탐색 분석, 사용자 개별화 분석, 동질 집단 분석, 사용자 전체 기간 보고서 등 7개의 탐색 보고서를 제공합니다.
6. 구글 빅쿼리와 연동
GA4 속성에서 수집된 원본 데이터(raw data)를 내보내기 할 수 있습니다.
저는 이 기능을 활용해 데이터 파이프라인을 구성해보고자 합니다!
실제 예시
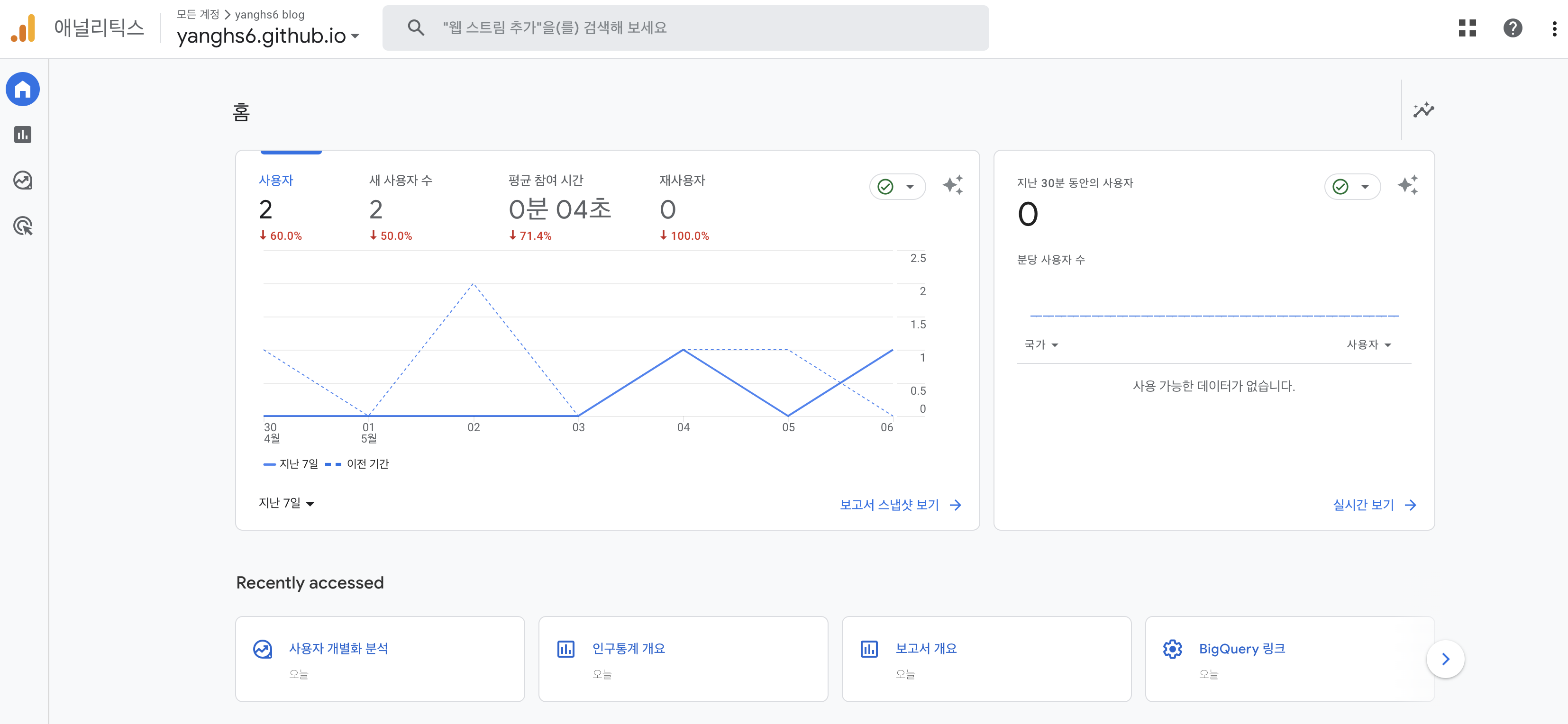
메인 페이지
실제 블로그에 연결한 GA4의 메인 페이지입니다.
아직은 자그마한 블로그여서 눈여겨볼 수치는 보이지 않네요 😅
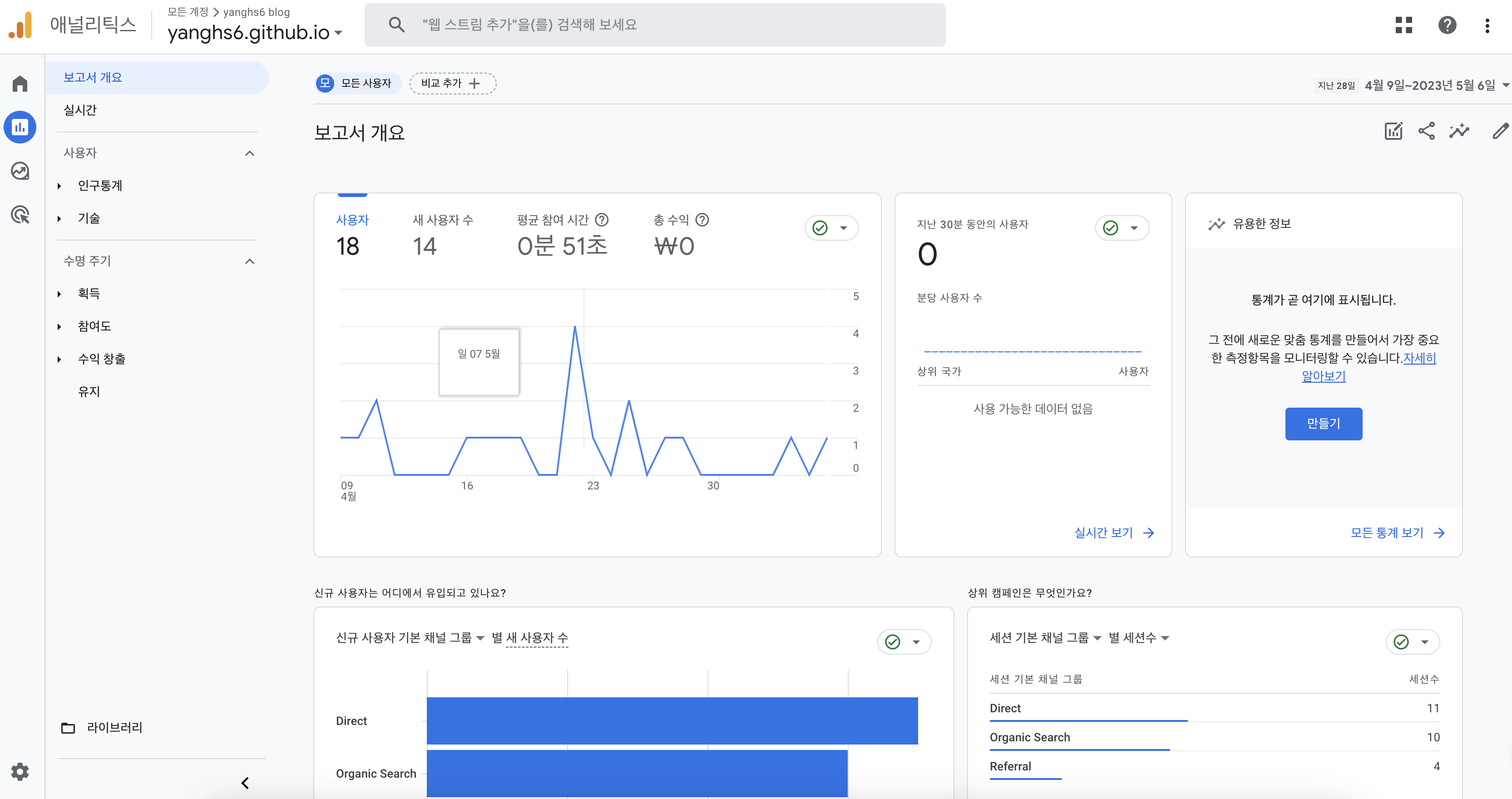
보고서 페이지
다음은 보고서 개요 페이지입니다.
보고서 항목이나 레이아웃 등은 어느 정도 커스텀 가능합니다.
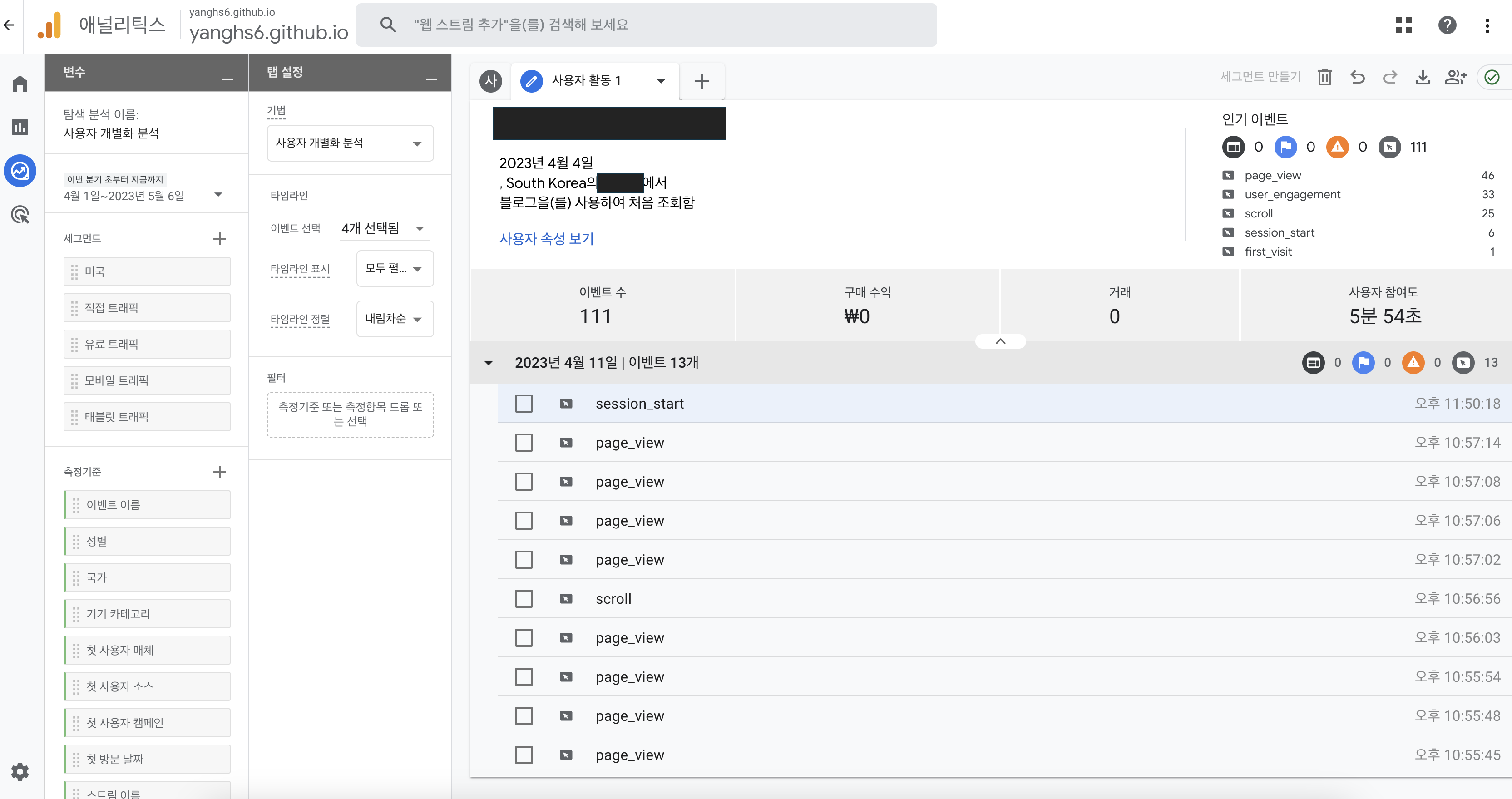
탐색 페이지
마지막으로 탐색 페이지입니다.
여기서는 “사용자 개별화 분석”에 접근했습니다.
드래그 앤 드롭 형식으로 왼쪽에서 해당하는 값을 끌어와 작성할 수 있습니다.
현재 화면에서는 2023년 4월 11일에 수집한 이벤트를 확인할 수 있습니다.
현재 조회중인 사용자는 여러 페이지를 확인해주셨군요!
마무리하며
이번 글에서는 Google Analytics4에 대해 살펴보았습니다.
Google Analytics4는 구글에서 제공하는 웹과 앱 트래픽을 분석하는 애널리틱스 툴입니다.
웹과 앱의 통합 분석이 가능하며 이벤트 중심의 데이터 모델 기반입니다.
저는 해당 툴과 빅쿼리와의 연동을 통해 파이프라인을 작성해보고자 합니다.
이 글이 조금이나마 도움이 되셨으면 합니다.
감사합니다. 😀
참고 문헌
- 구글 애널리틱스, https://ko.wikipedia.org/wiki/구글_애널리틱스
- 웹 트래픽, https://ko.wikipedia.org/wiki/웹_트래픽
- [GA4]1. 구글 애널리틱스 4 시작하기 – 특징과 장점, https://analyticsmarketing.co.kr/digital-analytics/5692/